本記事について
WordPressを利用してホームページやブログを管理する多くのユーザーの中には、画面を越えて利用できる共通コントロールをカスタムしたいと考える方がいるでしょう。
特に、ブログ記事の作成時に似たようなテーマや要素を繰り返し使いたい場合、画面上で共通部分を効率的に利用したいと思うことでしょう。
この記事では、共通部分をテンプレート化し、シンプルなショートコードを使ってその部分を画面に迅速に組み込む方法について解説します。WordPressの便利な機能を活用して、コンテンツの制作プロセスをより効率的にしましょう。
手順
編集ファイルを開く
テーマファイルエディタ
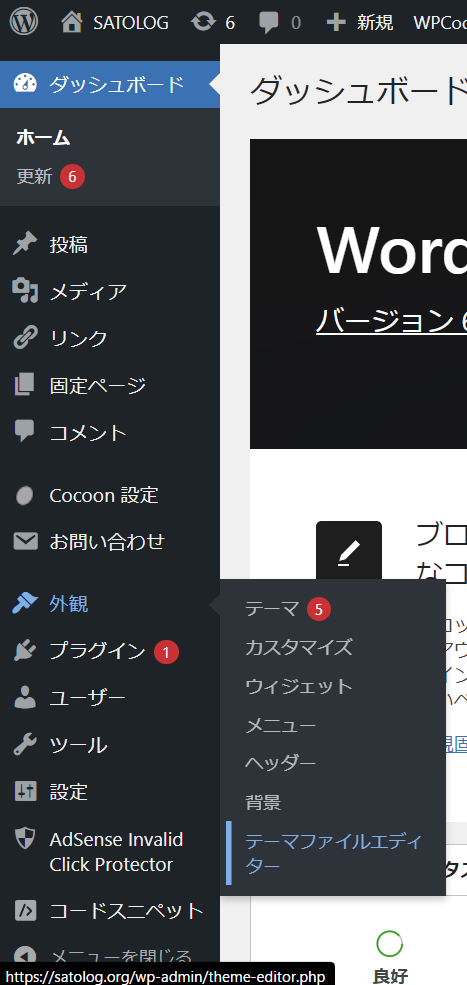
WordPressの管理ページで「外観」>「テーマファイルエディタ」を開きます。

function.php
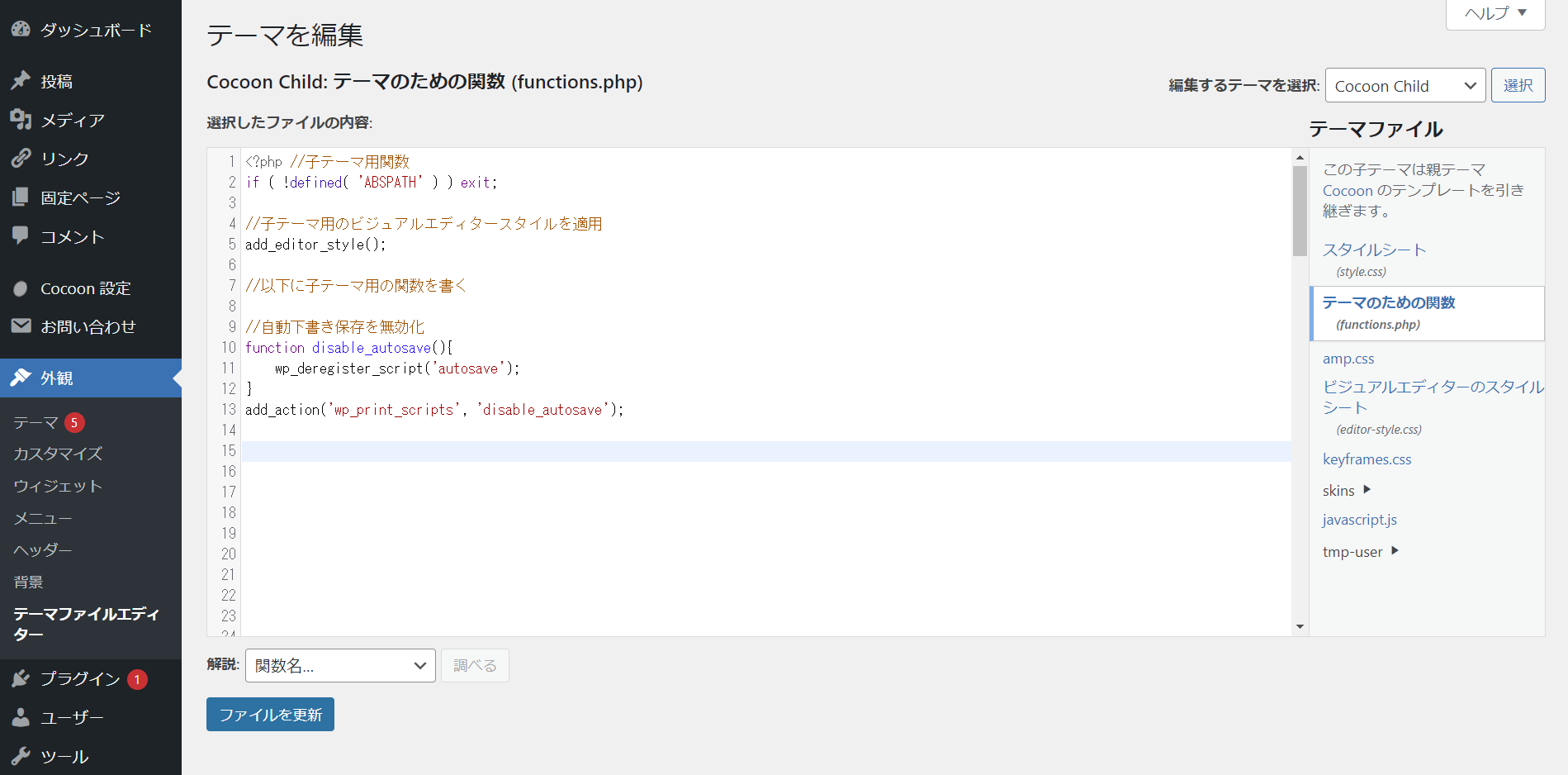
画面右側のセレクトボックスから編集するテーマを選択してください。
基本的には現在利用中のテーマを選択します。
私はCocoonを利用してるのでその場合は、Cocoon Childを選択します。
画面右側のテーマファイルの所にテーマのための関数(function.php)が表示されているのでそれをクリック。

phpファイルの編集
自作の共通コントロールを表示するための関数をfunction.phpのに追加していきます。
function.phpの末尾に追記していけばよいですが、自分がカスタマイズした部分が明確に分かるように、以下の通り「追記開始」と「追記終了」コメントを付けておくとよいでしょう。
<?php //子テーマ用関数
if ( !defined( 'ABSPATH' ) ) exit;
//子テーマ用のビジュアルエディタースタイルを適用
add_editor_style();
//以下に子テーマ用の関数を書く
//Sato追記開始
//Sato追記終了静的要素の場合
以下のようなHTML要素を様々な画面で利用できる共通部分にしたい場合
<div>
<p>ここは共通コントロールです。</p>
</div>function.phpには次のように追記します。
function render_common_element() {
ob_start();
?>
<div>
<p>ここは共通コントロールです。</p>
</div>
<?php
return ob_get_clean();
}
add_shortcode('common_element', 'render_common_element');add_shortcodeメソッドの第一引数にはショートコード名、第二引数にはfunctionで定義したメソッド名を指定します。
動的要素の場合
JavaScriptを駆使して動的な要素を描画したい場合、例えば以下のような要素を動的に描画したい場合
<div>
<h1>ここは共通コントロールです。</h1>
<p>データ1</p>
<p>データ2</p>
<p>データ3</p>
</div>function.phpにはscriptタグを駆使して、次のように追記します。
function render_common_element() {
ob_start();
?>
<div>
<h1>ここは共通コントロールです。</h1>
<script>
for (let i = 1; i <= 3; i++) {
var p = document.createElement('p');
p.textContent = 'データ' + i;
document.write(p.outerHTML);
}
</script>
</div>
<?php
return ob_get_clean();
}
add_shortcode('common_element', 'render_common_element');ショートコードの呼び出し
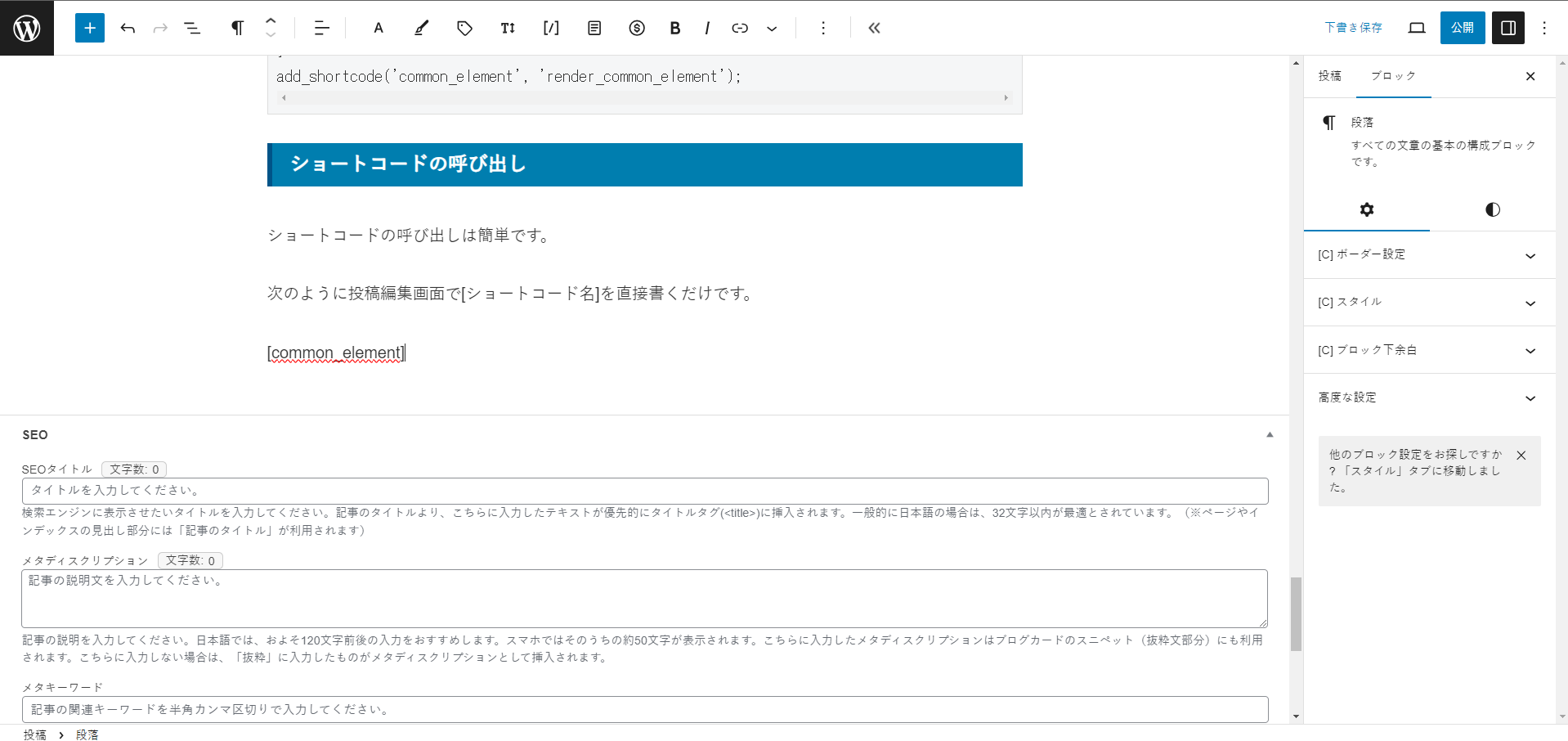
ショートコードの呼び出しは簡単です。
次のように投稿編集画面で[ショートコード名]を直接書くだけです。

ショートコードの機能として、ショートコードに引数を渡すこともできるみたいなので気になる方は調べてみてください。


コメント